
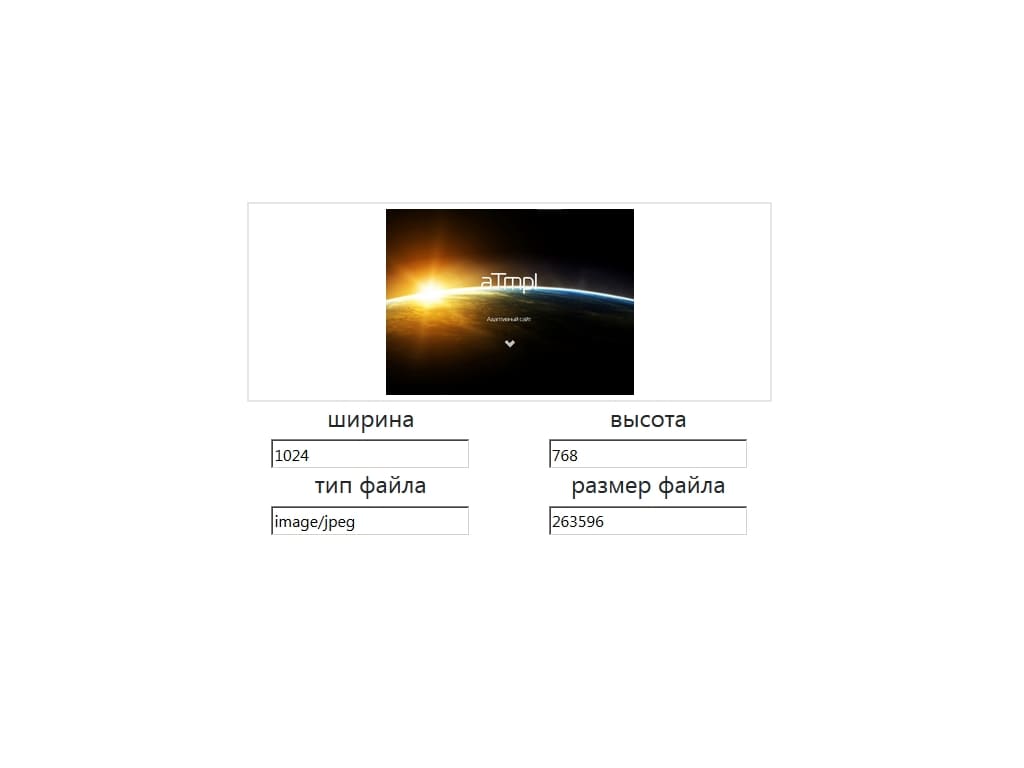
Данные изображения загруженного в input type="file"
При загрузке данных в input type="file" скрипт будет выводить все параметры загружаемого изображения, в том числе высоту и ширину, вес картинки или фото и его MIME тип, работает при подключенной библиотеке jQuery.