
content
Описание возможного использования свойства content и его значений с редактируемыми демо примерами помогающими лучше понять как оно работает.
В этой категории сделано подробное описание свойств используемых в CSS3 чтобы можно было понять как они работают и применяются, все материалы содержат массу примеров и демо.

Описание возможного использования свойства content и его значений с редактируемыми демо примерами помогающими лучше понять как оно работает.

Свойство CSS3 text-shadow создаёт эффект тени для текста, букв и цифр улучшая их естественный дизайн, в материале описаны способы и демо примеры применения теней на сайте.

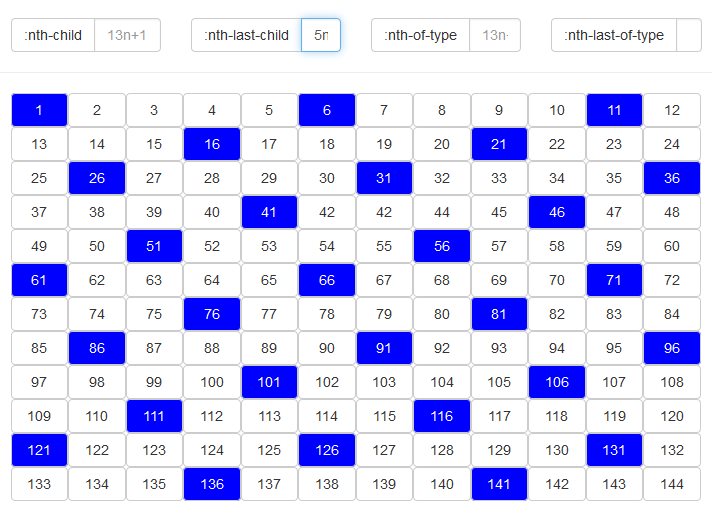
Подробное описание как применять свойства псевдоклассов CSS3 :nth-child, :nth-last-child, :nth-of-type и :nth-last-of-type, Вы сможете посмотреть примеры использования дополненные демо результатами.