
Адаптивная CSS вёрстка · Pavilion
Ещё один CSS плагин формирующий адаптивный макет вёрстки, укомплектован основными компонентами и элементами.
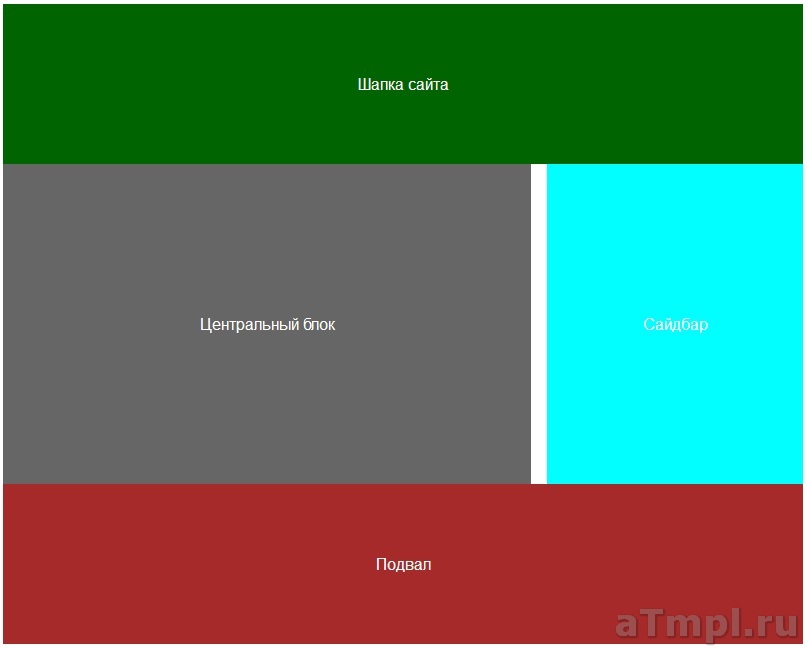
Адаптивная вёрстка - responsive grid layout, является основой формирования адаптивного дизайна сайта, узнайте какие бывают вёрстки и примеры их применения.

Ещё один CSS плагин формирующий адаптивный макет вёрстки, укомплектован основными компонентами и элементами.

CSS фреймворк адаптивной вёрстки, базовый набор необходимых стилей для компонентов, доступность в использовании на сайте.

Адаптивная вёрстка - Responsive Grid System создаёт интуитивный макет, который разделяется на столбцы, способный создавать 12, 16 и 24 горизонтальных колонок, располагающихся вертикально при переходе на малые разрешения.