Использование скрипта плавного пропадания
Предоставленные демо примеры содержат функцию задержки .delay(1000) устанавливающие задержку в М\С, а значение 3000 создаёт анимацию с установленными параметрами времени в М\С для изменения прозрачности свойством opacity:0 и дальнейшего перехода элемента в состояние display:none.
В примерах специально присутствуют соседние элементы чтобы продемонстрировать поведение с разными свойствами, если элемент полностью исчезает, его место теряется, а если исчезает только видимость то место с соседними элементами остаётся.
Плавное пропадание элемента при клике
Плавное пропадание полностью
При нажатии на ссылку элемент с изначально установленным значением display:block плавно исчезнет полностью.
► Нажмите на значёк  в редакторе для показа результата.
в редакторе для показа результата.
Плавное пропадание с изменением прозрачности
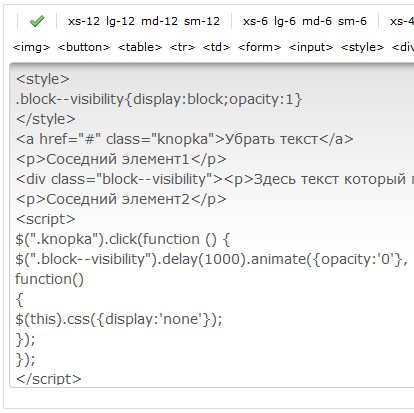
При нажатии на ссылку элемент с изначально установленным значением opacity:1 плавно потеряет прозрачность и станет невидимым.
► Нажмите на значёк  в редакторе для показа результата.
в редакторе для показа результата.
Плавное пропадание элемента после загрузки страницы
Плавное пропадание элемента полностью
После загрузки страницы начнётся отсчёт времени после которого видимый элемент полностью пропадёт.
► Нажмите на значёк  в редакторе для показа результата.
в редакторе для показа результата.
Плавное пропадание элемента с потерей прозрачности
После загрузки страницы начнётся отсчёт времени после которого видимый элемент начнёт плавно терять прозрачность.
► Нажмите на значёк  в редакторе для показа результата.
в редакторе для показа результата.
Если Вам необходимо совершить с элементом обратные действия, посмотрите скрипт плавного появления элемента.