Добавление изображения и получение готового кода Data URI
Поддерживаются распространённые форматы изображений, полученный код Data URL или Data URI может быть использован подключением на веб странице, рекомендуется использовать картинки или фото весом не более 500 килобайт.
Добавление изображения выбором файла
Нажмите на кнопку "Изображение".

Выберите изображение на своём устройстве.

Нажмите на кнопку "Открыть" в окне.

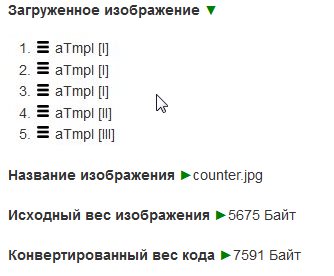
Данные моментально (в зависимости от веса) будут обработаны и предосталены параметры изображения.

Добавление изображения перетаскиванием в Drag поле
Откройте папку на устройстве и выберите картинку для конвертации.

Удерживая картинку левой кнопкой мышки перетащите её в Drag поле.

Убедитесь в соответствии конвертируемых данных.

Получение готового кода Data URL
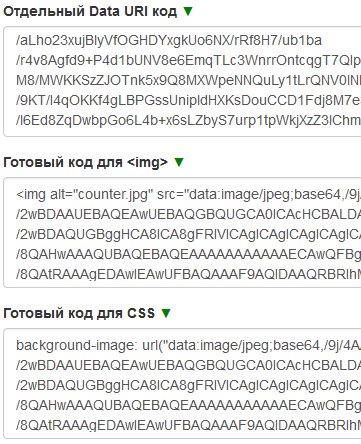
После обработки данных изображения Вы можете получить 3 варианта кодов Data URI.
- Отдельный Data URI код
- Отдельный конвертированый код Data URI Base64
- Готовый код для <img>
- Готовый тег <img> с Data URL кодом вместо адреса, готов к установке
- Готовый код для CSS
- Код с добавленным свойством background-image готов к установке в таблицу стилей CSS

Применение готового кода Data URL
Демо примеры для использования и применения готового кода Data URI.
Пример применения Data URL к изображению
<img src="data:image/gif;base64,R0lGODlhEAAQAIAAAP///8zMzCwAAAAAEAAQAAACH4RvoauIzNyBSyYaLMDZcv15HAaSIlWiJ5Sya/RWVgEAOw==" alt="Применение кода Data URL к изображению" />
Пример применения Data URI к фону элемента
<style>
#moi--block{width:100%;height:81px}
#moi--block{
background-image: url("data:image/gif;base64,R0lGODlhEAAQAIAAAP///8zMzCwAAAAAEAAQAAACH4RvoauIzNyBSyYaLMDZcv15HAaSIlWiJ5Sya/RWVgEAOw==");
}
</style>
<div id="moi--block"></div>
Пример применения Data URL к свойству content
Вы можете ознакомиться с возможностями использования свойства content / CSS3
<style>
a#content--link { font: bold italic 2em serif }
a#content--link:before { content: url(data:image/x-icon;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAlUlEQVQ4jc3SwQkCQQyF4U8RsRSxG23CumxAb2IDYgdiD+J5ZVfUw+7C6IIZ9yD+EBhI3iSPhH9ihQKPIIqmtsMlQ9zGuRWNkg+WmGMcTFpi84WzzwyS9wxTDAPNDacmXjigEvuvsG9FabdhRvdOXR8L92b8Y0azmHSChXqNk0BzVa9x/Z7odUip3636SCJK7DLqfsQT93w9G2KQozIAAAAASUVORK5CYII=) " "; }
a#content--link:after { color: #ddd;content: " " attr(data-description) }
</style>
<a id="content--link" href="http://atmpl.ru/" data-description="Адаптивный сайт">aTmpl</a>