Конвертировать HTML символы
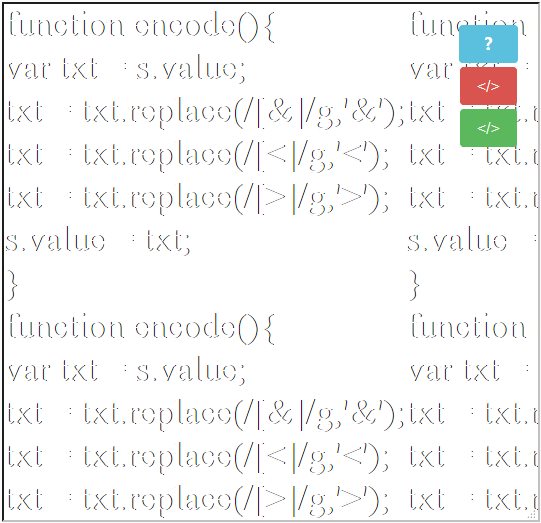
- Поместите код или отдельные HTML символы в поле конвертера
- Нажмите на зелёную кнопку
- Нажмите кнопкой на конвертированный HTML код для выделения
- Скопируйте выделенный HTML код
- Очистите поле конвертера нажатием красной кнопки
Добавить HTML конвертер на свой сайт
Добавить в ссылке
При нажатии на ссылку конвертер откроется на новой странице
Конвертер html
<a src="http://atmpl.ru/design/web-tools/2015/conv-html/converter-html.html" target="_blank">Конвертер HTML</a>
Добавить в фрейме
Конвертер займёт всю свободную ширину, высоту нужно дополнительно указать в значении height="520".
<iframe src="http://atmpl.ru/design/web-tools/2015/conv-html/converter-html.html" width="100%" height="520" frameborder="0"></iframe>
Добавить в ссылке c открытием в модальном окне
При нажатии на ссылку откроется модальное окно в котором будет конвертер.
Конвертер html
<a class="iframe" href="http://atmpl.ru/design/web-tools/2015/conv-html/converter-html.html">Конвертер html</a>
<style>@import url("//atmpl.ru/design/modal-window/2015/colorbox-5/colorbox.css");</style>
<script src="//atmpl.ru/design/modal-window/2015/jquery.colorbox-min.js"></script>
<script>
$(document).ready(function(){
$(".iframe").colorbox({iframe:true, width:"90%", height:"90%", speed:500, transition:"fade", fadeOut:500});
});
</script>
Смотреть CODEPEN Скачать с GitHub Лицензия MIT