Как получить и подключить код HTML символа
Получить код HTML символа
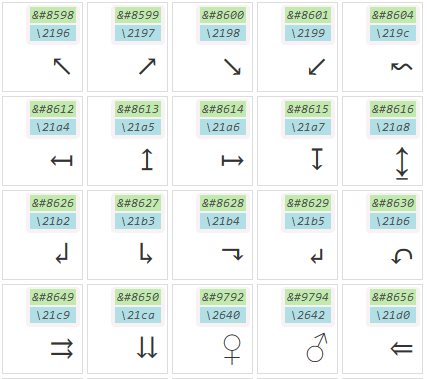
- Выберите HTML символ
- Скопируйте код в формате ✐ для HTML подключения
- Скопируйте код в формате \2710 для подключения в CSS
Подключить код HTML символа
Подключить символ в HTML зоне
Для подключения символа в зоне HTML можно использовать различные теги, сам по себе код может быть помещён в чистом виде, без родительской обёртки. В качестве демонстрации использованы несколько способов подключения.
► Нажмите на значёк  в редакторе для показа результата.
в редакторе для показа результата.
Подключить символ с помощью CSS
Символы HTML могут быть подключены свойством CSS content, вот несколько примеров использования.
► Нажмите на значёк  в редакторе для показа результата.
в редакторе для показа результата.
Использование HTML символов для соц сетей и игр
Добавить символ HTML в соц сетях
Выберите нужный символ и нажмите на него.

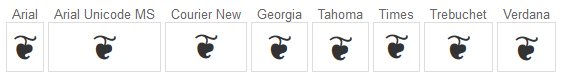
Откроется панель отображения символов для шрифтов.

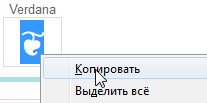
Выделите любой символ левой кнопкой мышки и скопируйте.

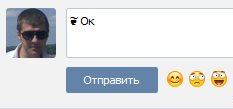
Вставьте символ в форму комментариев соц сети.

Результат добавления символа в соц сети.

Добавить символ HTML в онлайн играх
Добавление HTML символа в чат онлайн игры аналогичен добавлению в соц сети, добавляете в чат визуальный символ.

Результат добавления HTML символа.
 Использовать генератор
Использовать генератор