Проверить сайт на адаптивность онлайн
Проверьте свой сайт на адаптивность, посетив наш онлайн сервис проверки на отображение сайта в мобильных устройствах. Испытания проводятся с размерами: 240 x 320, 320 x 480, 480 x 640, 768 x 1024 и 1024 x 768.
Проверить сайтПроверить сайт на адаптивность в Mozilla Firefox
Браузер мазила оснащён по умолчанию встроенной функцией для проверки адаптивного дизайна, поэтому остаётся только начать её использовать при необходимости.

Для начала найдите в правом верхнем углу браузера Mozilla Firefox кнопку меню панели инструментов.

После обнаружения кнопки, меню можно сразу на неё нажимать, откроется вкладка с инструментами.

На открывшейся вкладке есть пункт "Разработка" с картинкой в виде гаечного ключа, нажмите на неё.

Откроется ещё одна вкладка со списком инструментов для разработки, выберите пункт "Адаптивный дизайн".

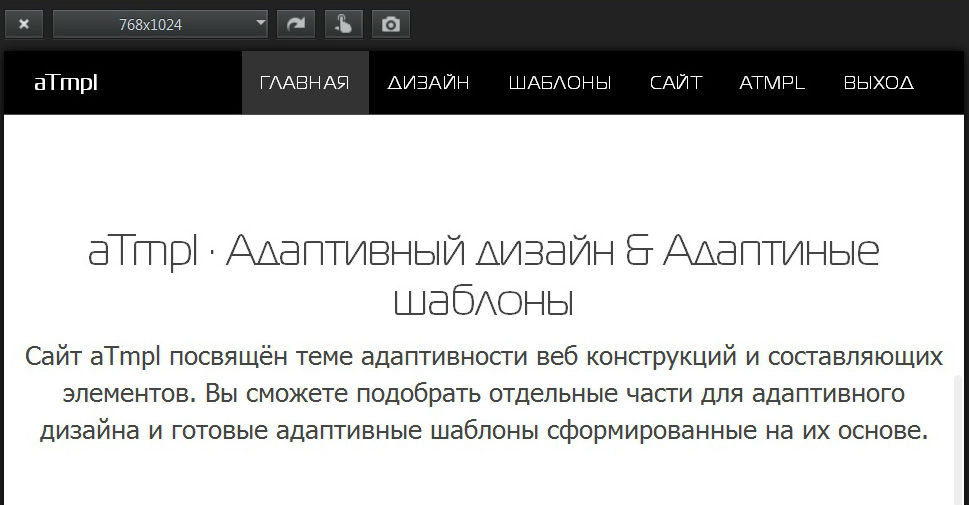
Страница, на который Вы находились, перейдёт в режим проверки на адаптивность дизайна.

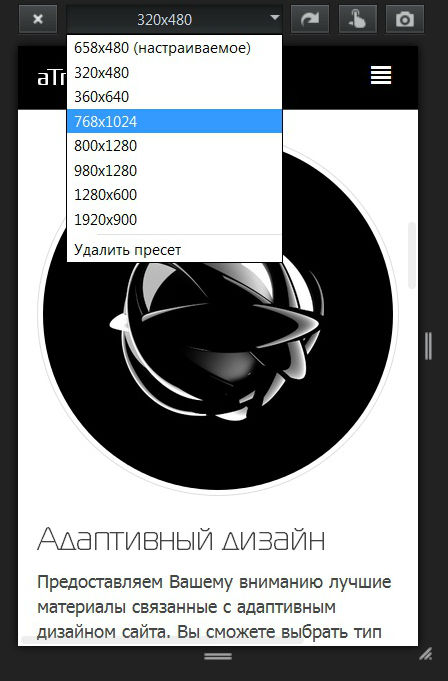
По умолчанию, режим адаптивного дизайна отобразит разрешение 320X480, нажмите на панель с указанными цифрами, откроется дополнительная вкладка с панелью выбора размера для проверки.

Выбирайте размеры окна проверки адаптивного дизайна страницы по своему усмотрению, при закрытии окна проверки, страница вернётся в первоначальное состояние.

Проверить сайт на адаптивность в Google Chrome
Чтобы проверить сайт на адаптивность в браузере Google Chrome, нужно установить дополнительное расширение, были исследованы некоторые из них, поделюсь впечатлениями.
Mobile/RWD Tester
Открывает дополнительное окно браузера выбранного размера, довольно неплохое решение, можно попробовать.

Responsive Web Design Tester
Тоже открывает дополнительное окно браузера, но при выборе не указываются размеры, вместо них названия устройств, был слегка разочерован.

Browser Resize
Для проверки отрывается окно браузера, ноо, что то к этому расширению инструкция как на самолёт, хотя по сути ничего необычного.

Responsive Inspector
Своё название "Инспектора" вполне оправдывает, проверяет таблицу стилей CSS страницы на которой активируется. Проверке подвергается наличие свойств @media. Это расширение для тех кто понимает смысл свойства определяющего тип носителя.

Screen Resolution Tester
Красочное название не всегда оправдывает надежды, в этом пришлось убедился установив это расширение, оно сжимает открытое окно браузера, а хотя может быть я и не прав.

Mobile View
Расширение простенькое, но со вкусом. Работает в 2 режимах, телефона и планшета, звезду им поставил, прикольно.

responsive-web-design
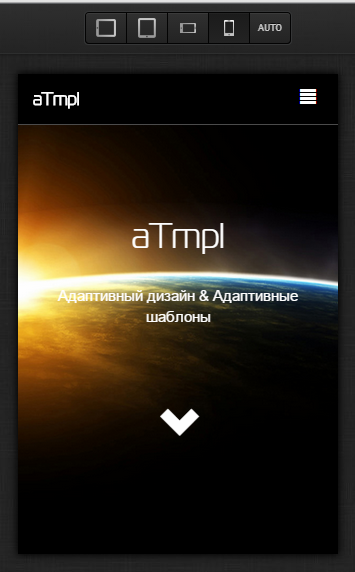
Явный лидер по красоте. Работает в 4 режимах + может добавить виртуальную клавиатуру, для активации перезагрузите страницу, нажмите на ней правой кнопкой мышки и выберите расширение.

Подытоживая, не могу настаивать на своём мнении, Вам нужно самим попробовать, и выбрать то, что понравится. Ваше мнение мне так же не безразлично, если найдётся время, не держите в себе.
