Применение свойства @media
Правилом @media описываются свойства элементов при определении типа носителя, один и тот же элемент может иметь разные свойства отображения при различных размерах дисплея. Пользуясь этой возможностью можно адаптировать элементы под большие экраны и дисплеи мобильных устройств.
Значения правила @media
Используемыми значениями могут быть текстовые определения типов носителей, а так же числовые, определяющие явные размеры дисплеев. Одновременно можно указать несколько значений, разделённых запятой.
- @media {свойства}
- Применение правила без указанных значений, создаёт правило для всех типов устройств.
- @media all {свойства}
- При добавлении значения
allправило будет применено ко всем типам устройств. - @media aural {свойства}
- При использовании значения
auralправилом воспользуются устройства и программы аудиочтения. - @media braille {свойства}
- При применении значения
brailleправило будет иметь отношение только к типам устройств основанных на системе Брайля предназначенных для слепых людей. - @media handheld {свойства}
- Значение
handheldдля устройств с дисплеями малого размера, рекомендуется определять явные размеры. - @media print {свойства}
- Правило для печатающих принтеров должно иметь значение
print. - @media projection {свойства}
- Правило для проекторов определяется значением
projection. - @media screen {свойства}
- Самое популярное значение
screenдля дисплеев и мониторов, может быть определено какonly screen, только для экранов и дисплеев. - @media tv {свойства}
- Правило для телевизоров значение
tv. - @media(min-width: ЧИСЛОpx) {свойства}
- Правило будет применено к устройствам с размером ширины, больше числового значения которое Вы укажите.
- @media (max-width: ЧИСЛОpx) and (min-width: ЧИСЛОpx) {свойства}
- Можно использовать правило, указав одновременно минимальное и максимальное значение ширины для устройств, добавляя значение
and. Без особой необходимости рекомендуем использовать только значения@media(min-width: ЧИСЛОpx) {свойства}, одним этим свойством можно описать сценарий изменения состояния для всех устройств. - @media only screen (min-device-width: ЧИСЛОpx) and (min-device-pixel-ratio: ЧИСЛО) and (min-resolution: ЧИСЛОdpi) and (min-resolution: ЧИСЛОdppx) {свойства}
- Во первых, мы используем правило только для дисплеев и мониторов, идущее следом свойство
min-device-width: ЧИСЛОpxопределяет минимальный размер, перейдя который устройство Retina изменит состояние указанных элементов. Следующее свойствоmin-device-pixel-ratio: ЧИСЛОустанавливает минимальное соотношение между физическими и CSS пикселями и имеет отношение к дисплеям повышенной плотности, на момент написания статьи работало только с индивидуальными префиксами браузеров. Свойствоmin-resolution: ЧИСЛОdpiиmin-resolution: ЧИСЛОdpiопределяют минимальную плотность пикселей дисплея.
Примеры применения правила @media
Разумеется у всех веб мастеров существуют свои техники манипулирования масштабированием элементов в зависимости от размера экрана, дисплея или просто окна. Предлагаем свой вариант управления элементами для их адаптивности, в какой то мере так проще всего навести порядок с размерами. Будьте внимательны! Мы устанавливаем свойства селекторам по умолчанию, для устройств, размер которых менее или равно 320px, а ко всем остальным по возрастанию применим правило @media и укажем соответствующие значения свойствам селекторов. Чтобы сильно не путать Вас, изменим свойства 2 элементам для устройств всех разрешений используя в правиле только min-width. И так, по умолчанию у нас будут иметь свои значения заголовок и параграф.
/* Для устройств менее 320px */
h1 {
font-size: 1.25rem;
text-align: center;
color: gold;
padding-top: 30px;
}
p {
font-size: 0.75rem;
color: blue;
}
Теперь увеличим значения для экранов с разрешением равным, или больше 320px, правило будет содержать условия для дисплеев и мониторов включая Retina.
/* Для устройств более 320px */
@media only screen and (min-width: 320px) {
/* Для обычных устройств */
h1 {font-size:1.75rem;color:green;}
p {font-size:1rem;color:yellow}
}
@media
only screen and (-webkit-min-device-pixel-ratio: 2) and (min-width: 320px),
only screen and ( min--moz-device-pixel-ratio: 2) and (min-width: 320px),
only screen and ( -o-min-device-pixel-ratio: 2/1) and (min-width: 320px),
only screen and ( min-device-pixel-ratio: 2) and (min-width: 320px),
only screen and ( min-resolution: 192dpi) and (min-width: 320px),
only screen and ( min-resolution: 2dppx) and (min-width: 320px) {
/* Для дисплеев Retina */
h1 {font-size:1.75rem;color:green;}
p {font-size:1rem;color:yellow}
}
Когда разрешение будет равно, или превысит размеры 480px добавим изменения и нашим элементам, а до этого работают условия для размеров дисплея 320px.
/* Для устройств более 480px */
@media only screen and (min-width: 480px) {
/* Для обычных устройств */
h1 {font-size:2.25rem;color:indigo;}
p {font-size:1.15rem;color:green;}
}
@media
only screen and (-webkit-min-device-pixel-ratio: 2) and (min-width: 480px),
only screen and ( min--moz-device-pixel-ratio: 2) and (min-width: 480px),
only screen and ( -o-min-device-pixel-ratio: 2/1) and (min-width: 480px),
only screen and ( min-device-pixel-ratio: 2) and (min-width: 480px),
only screen and ( min-resolution: 192dpi) and (min-width: 480px),
only screen and ( min-resolution: 2dppx) and (min-width: 480px) {
/* Для дисплеев Retina */
h1 {font-size:2.25rem;color:indigo;}
p {font-size:1.15rem;color:green;}
}
Для размера экрана более 768px нужно снова внести изменения, предыдущие значения свойств CSS могут быть недостаточны и элементы будут смотреться мелковато.
/* Для устройств более 768px */
@media only screen and (min-width: 768px) {
/* Для обычных устройств */
h1 {font-size:2.75rem;color:blue;}
p {font-size:1.30rem;color:gold;}
}
@media
only screen and (-webkit-min-device-pixel-ratio: 2) and (min-width: 768px),
only screen and ( min--moz-device-pixel-ratio: 2) and (min-width: 768px),
only screen and ( -o-min-device-pixel-ratio: 2/1) and (min-width: 768px),
only screen and ( min-device-pixel-ratio: 2) and (min-width: 768px),
only screen and ( min-resolution: 192dpi) and (min-width: 768px),
only screen and ( min-resolution: 2dppx) and (min-width: 768px) {
/* Для дисплеев Retina */
h1 {font-size:2.75rem;color:blue;}
p {font-size:1.30rem;color:gold;}
}
Увеличиваем следующему размеру, равному 1024px или более, значения в свойствах увеличения шрифта.
/* Для устройств более 1024px */
@media only screen and (min-width: 1024px) {
/* Для обычных устройств */
h1 {font-size:3.25rem;color:red;}
p {font-size:1.45rem;color:indigo;}
}
@media
only screen and (-webkit-min-device-pixel-ratio: 2) and (min-width: 1024px),
only screen and ( min--moz-device-pixel-ratio: 2) and (min-width: 1024px),
only screen and ( -o-min-device-pixel-ratio: 2/1) and (min-width: 1024px),
only screen and ( min-device-pixel-ratio: 2) and (min-width: 1024px),
only screen and ( min-resolution: 192dpi) and (min-width: 1024px),
only screen and ( min-resolution: 2dppx) and (min-width: 1024px) {
/* Для дисплеев Retina */
h1 {font-size:3.25rem;color:red;}
p {font-size:1.45rem;color:indigo;}
}
Ну и наконец последний размер которому актуально устанавливать свои параметры, 1280px, для большей ширины, останутся значения указанные в этом правиле. Тоесть любое разрешение более этого будет отображать значения установленные здесь.
/* Для устройств более 1280px */
@media only screen and (min-width: 1280px) {
/* Для обычных устройств */
h1 {font-size:4.75rem;color:yellow;}
p {font-size:1.60rem;color:red;}
}
@media
only screen and (-webkit-min-device-pixel-ratio: 2) and (min-width: 1280px),
only screen and ( min--moz-device-pixel-ratio: 2) and (min-width: 1280px),
only screen and ( -o-min-device-pixel-ratio: 2/1) and (min-width: 1280px),
only screen and ( min-device-pixel-ratio: 2) and (min-width: 1280px),
only screen and ( min-resolution: 192dpi) and (min-width: 1280px),
only screen and ( min-resolution: 2dppx) and (min-width: 1280px) {
/* Для дисплеев Retina */
h1 {font-size:4.75rem;color:yellow;}
p {font-size:1.60rem;color:red;}
}
Лично мне кажется что описанных размеров вполне достаточно для контроля над изменениями в разрешении всех экранов и дисплеев. Для устройств с дисплеями Retina можно прописывать условия, отличимые от указанных обычным мониторам.
Демо пример применения правила @media
В демо примере используется технология описанная выше, Вы можете проверить как она работает. Нажмите на кнопку выполнения кода, откроется страница результата, находясь на ней попробуйте изменять размеры окна. Увидите как будут протекать изменения, дополнительно, Вы сами можете внести изменения в код демо примера и посмотреть реальный результат.
Проверка демо примера
Проверьте демо пример на адаптивность к разным разрешениям, для этого скопируйте ссылку на страницу демо теста.
//atmpl.ru/design/information/2014/media/test.html
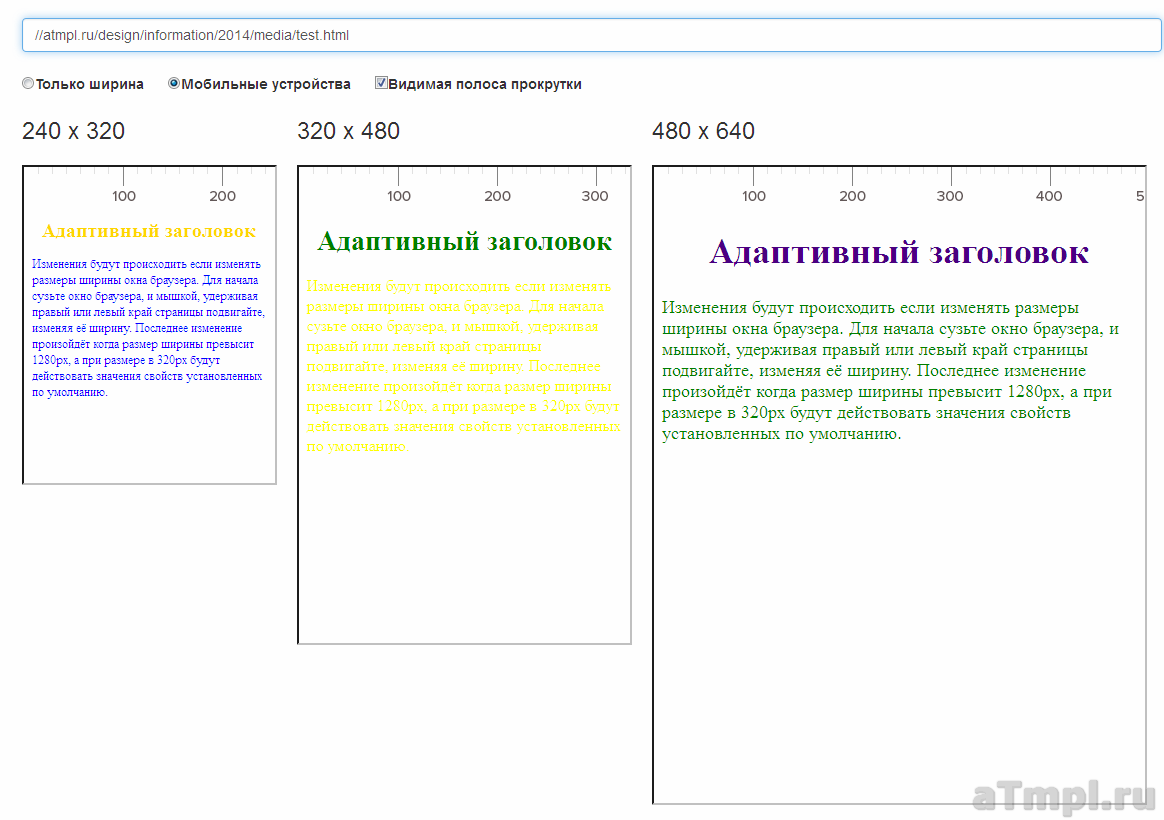
Перейдите на страницу проверки сайта на адаптивность, посмотрите как будет выглядеть пример описанный выше в разных разрешениях мобильных устройств.
Проверить демоРезультат проверки
В результате проверки Вы убедитесь что возможности свойства CSS - @media способны сделать элементы адаптивными к изменению разрешений различных устройств.