Применение стилей генератора
Стили, созданные Вами в генераторе могут быть применены к кнопкам bootstrap 3 двумя основными способами, прямым написанием в теге <style> или применении во внешнем файле, класс class="btn" является базовым селектором плагина.
Кнопка ссылка
<style>
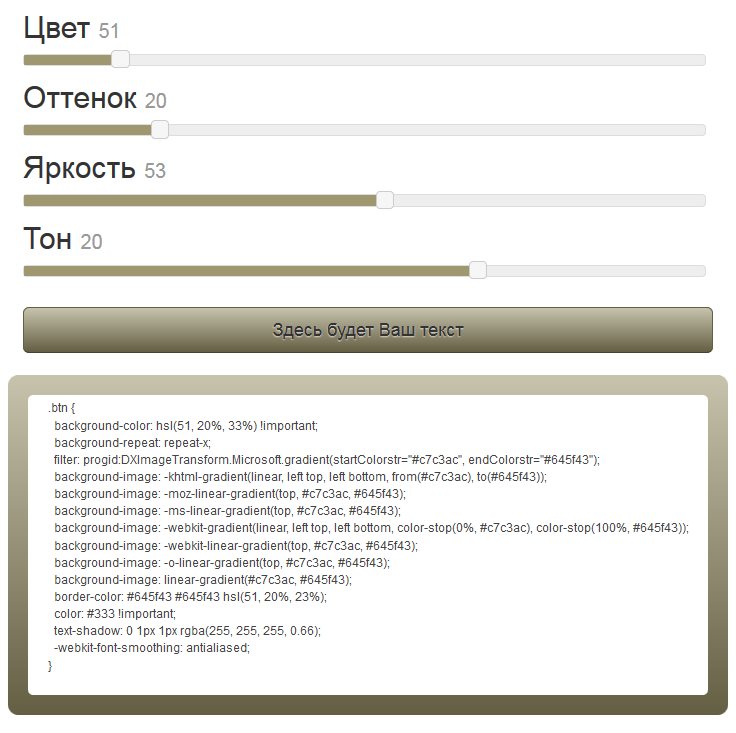
.btn { background-color: hsl(51, 20%, 33%) !important; background-repeat: repeat-x; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#c7c3ac", endColorstr="#645f43"); background-image: -khtml-gradient(linear, left top, left bottom, from(#c7c3ac), to(#645f43)); background-image: -moz-linear-gradient(top, #c7c3ac, #645f43); background-image: -ms-linear-gradient(top, #c7c3ac, #645f43); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #c7c3ac), color-stop(100%, #645f43)); background-image: -webkit-linear-gradient(top, #c7c3ac, #645f43); background-image: -o-linear-gradient(top, #c7c3ac, #645f43); background-image: linear-gradient(#c7c3ac, #645f43); border-color: #645f43 #645f43 hsl(51, 20%, 23%); color: #333 !important; text-shadow: 0 1px 1px rgba(255, 255, 255, 0.66); -webkit-font-smoothing: antialiased; }
</style>
<button type="button" class="btn">Кнопка button</button>
<br>
<a href="#" class="btn">Кнопка ссылка</a>
Генератор формирования кода стилей
Создайте свой стиль для кнопок, перемещая ползунки, изменяющие значения применяемых свойств.
Создаваемые стили не влияют на внешние и внутренние отступы кнопок, но изменяют цвет текста и добавляют к нему тени, рекомендуем ознакомится с возможным использованием Адаптивных кнопок bootstrap 3.