Добавление класса для поиска
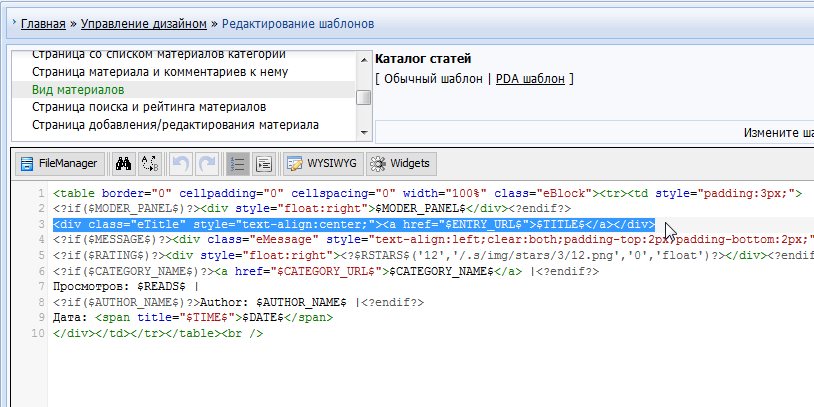
Открыть страницу "Вид материалов" модуля сайта uCoz в котором будет производится поиск одинаковых материалов, в стандартном шаблоне нужно найти вот такую строку с HTML кодом.
<div class="eTitle" style="text-align:center;"><a href="$ENTRY_URL$">$TITLE$</a></div>
Вот картинка страницы "Вида материалов" с выделенным кодом.

Заменить строку кода на эту.
<div class="eTitle" style="text-align:center;"><a href="$ENTRY_URL$" class="entryLink">$TITLE$</a></div>
Задача описанная выше заключается в добавлении класса
class="entryLink"заголовку названия материала, при появлении похожих названий Вы увидите уведомление в Ajax окне со ссылкой на похожий материал.
Установка скрипта на страницу добавления
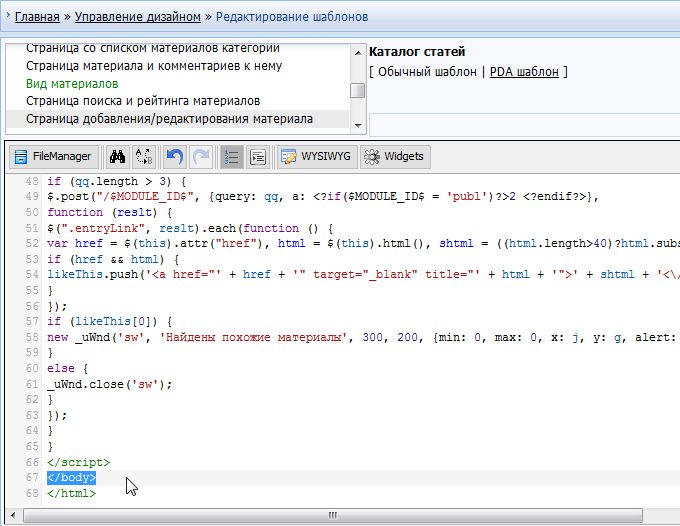
Для установки скрипта откройте страницу "Страница добавления\редактирования материала" модуля сайта uCoz в котором был добавлен класс поиска, перед закрывающим тегом </body> вставьте код скрипта.
<script>
(function(){
var __e = document.querySelector('#addEntForm input[name="title"]');
if ( __e ) { __e.setAttribute('onchange','searchEntr()'); }
})();
function searchEntr () {
var likeThis = [], qq = document.addform.title.value, h = _uWnd.getdims(), j = h.clientW - 305, g = h.clientH - 215;
if (qq.length > 3) {
$.post("/$MODULE_ID$", {query: qq, a: <?if($MODULE_ID$ = 'publ')?>2 <?endif?>},
function (reslt) {
$(".entryLink", reslt).each(function () {
var href = $(this).attr("href"), html = $(this).html(), shtml = ((html.length>40)?html.substr(0,40)+'...':html);
if (href && html) {
likeThis.push('<a href="' + href + '" target="_blank" title="' + html + '">' + shtml + '<\/a><br \/>');
}
});
if (likeThis[0]) {
new _uWnd('sw', 'Найдены похожие материалы', 300, 200, {min: 0, max: 0, x: j, y: g, alert: 1, autosize: 0, icon: '/assets/img/search.png', fixed: 1, shadow: 1, resize: 0, nomove: 1, hidden: 0, notaskbar: 1, fadetype: 2, fadespeed: 500, fadeclosetype: 1, fadeclosespeed: 500, align: 'left'},'<fieldset><legend>' + qq + '</legend>' + likeThis.join("") + '</fieldset>');
}
else {
_uWnd.close('sw');
}
});
}
}
</script>
Вот пример установленного скрипта на картинке.

Индивидуальные настройки скрипта
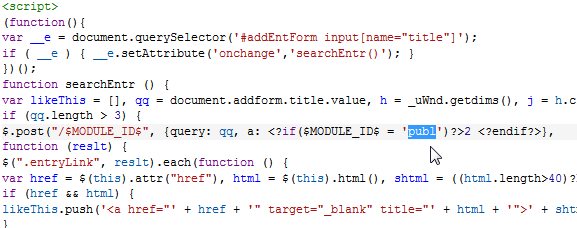
Найдите в скрипте строку кода.
$.post("/$MODULE_ID$", {query: qq, a: <?if($MODULE_ID$ = 'publ')?>2 <?endif?>},
В ней значение страницы publ применяемое для индивидуального модуля. При использовании в определённом модуле нужно изменить его на требуемое. На картинке выделено значение.

Значения страниц модулей
Список значений страниц для модулей сайта uCoz.
- news
- "Новости"
- index
- "Редактор страниц"
- photo
- "Фотоальбом"
- load
- "Каталог файлов"
- blog
- "Дневник"
- publ
- "Каталог статей"
- dir
- "Каталог сайтов"
- board
- "Доска объявлений"
- gb
- "Гостевая книга"