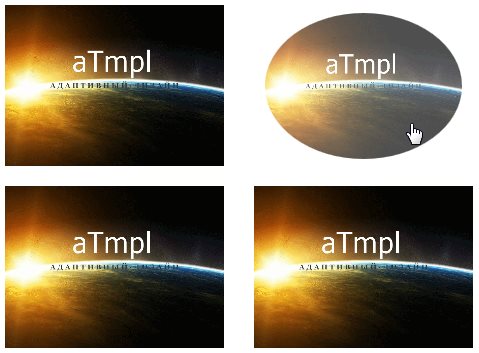
Использование эффекта CSS округления углов фото при наведении
Для начала использования эффекта округления углов изображения с помощью CSS добавьте стили в удобное место.
.aTmpl-effect {
cursor: pointer;
display: inline-block;
margin-top: 10px;
margin-bottom: 10px;
position: relative;
transition: all 0.1s ease;
}
.aTmpl-effect:hover {
border-radius: 50%;
transform: scale(0.9);
opacity: 0.7;
}
Добавьте тегу изображения селектор class="aTmpl-effect".
<img src="//atmpl.ru/baner/gif/atmpl-650x480.gif" class="aTmpl-effect" alt="">
Испытание эффекта CSS округления углов
► Нажмите на значёк  в редакторе для показа результата.
в редакторе для показа результата.
Применение эффекта округления углов для bootstrap



<style>
.aTmpl-effect {
cursor: pointer;
display: inline-block;
margin-top: 10px;
margin-bottom: 10px;
position: relative;
transition: all 0.1s ease;
}
.aTmpl-effect:hover {
border-radius: 50%;
transform: scale(0.9);
opacity: 0.7;
}
</style>
<div class="col-md-4">
<img src="http://atmpl.ru/baner/gif/atmpl-650x480.gif" class="aTmpl-effect img-responsive" alt="aTmpl Effect">
</div>
<div class="col-md-4">
<img src="http://atmpl.ru/baner/gif/atmpl-650x480.gif" class="aTmpl-effect img-responsive" alt="aTmpl Effect">
</div>
<div class="col-md-4">
<img src="http://atmpl.ru/baner/gif/atmpl-650x480.gif" class="aTmpl-effect img-responsive" alt="aTmpl Effect">
</div>