Описание меню aTmplMenuCss
Это первая наша разработка меню, работающее только на свойствах CSS, не применяются иконки и изображения, дополнительно добавлены эффекты перехода и трасформации. Минифицированный файл стилей имеет вес всего 2.18 kb, ничтожное количество которое существенно не повлияет на скорость загрузки страницы.
Подключение меню aTmplMenuCss
Для подключения меню Вам потребуется подключить файл стилей aTmplMenuCss.css или его минифицированную версию aTmplMenuCss.min.css в зону <head> страниц, на которых будет задействовано меню.
<link rel="stylesheet" href="//atmpl.ucoz.ru/design/adaptive-menu/2014/aTmplMenuCss/aTmplMenuCss.min.css" type="text/css" />
Блок ссылок навигации может быть помещён в любое удобное место страницы, т.к до актвации кнопкой находится в невидимом состоянии. Если меню включает в себя ссылки на основные разделы Вашего сайта, рекомендуем поместить код ссылок в зону <header> и добавить тегу <nav> атрибут role="navigation".
<nav id="aTmplMenuCss" role="navigation"> <input type="checkbox" id="aTmplMenuCssUp" /> <label id="aTmplMenuCssControl" class="aTmplMenuCssLink" for="aTmplMenuCssUp"></label> <div id="aTmplMenuCssBlock"> <ul> <li><a href="#">Пункт 1</a></li> <li><a href="#">Пункт 2</a></li> <li><a href="#">Пункт 3</a></li> <li><a href="#">Пункт 4</a></li> <li><a href="#">Пункт 5</a></li> <li><a href="#">Пункт 6</a></li> </ul> </div> </nav>
Настройка меню aTmplMenuCss
Меню может быть дополнено изменениями, Вы можете изменить положение, размеры и цвета по своему усмотрению. Приведём описание селекторов, имеющих значения востребованные для изменений.
- #aTmplMenuCss #aTmplMenuCssBlock
background:- Здесь указаны значения цвета фона, при переходе меню в режим отображения пунктов ссылок.rgba(0,0,0,0.8); - #aTmplMenuCss ul
top:15%;- Положение ссылок от верхней части страницы в активном состоянии меню. Советуем не опускать слишком низко и поднимать высоко, при масштабировании различных разрешений дисплеев результат может меняться.- #aTmplMenuCss li
margin:10px;- Внешний отступ между кнопками.- #aTmplMenuCss li a
border-radius: 5px;- Добавление округлости краям кнопок меню при наведении.padding: 10px;- Внутренние отступы от текста ссылки до края бордюра.font-size: 18px;- Величина шрифта текста ссылки.color:#fff;- Цвет текста ссылки.border:1px solid transparent;- Невидимый бордюр, до наведения курсором мышки на пункт меню.- #aTmplMenuCss li a:hover
border-color: #fff;- Цвет бордюра при наведении курсором на текст пункта меню.- #aTmplMenuCssControl
margin:20px auto;- Положение кнопки меню на странице, первое значение указывает на внешний отступ с верху и с низу, второе определяет равное расстояние с права и с лева, устанавливая кнопку по центру страницы.box-sizing:content-box;-moz-box-sizing:content-box;-webkit-box-sizing:content-box;- Свойства актуальны при наличии подключенного фреймворка bootstrap, они отменяют наследование значений свойстваbox-sizing:border-box;.- label.aTmplMenuCssLink
border-top:5px solid #000;- В значении указана верхняя полоска кнопки меню, её ширина, тип и цвет до нажатия.border-bottom:5px solid #000;- В значении указана нижняя полоска кнопки меню, её ширина, тип и цвет до нажатия.label.aTmplMenuCssLink:after background:#000;- В значении указана средняя полоска кнопки меню, её ширина, тип и цвет до нажатия.- #aTmplMenuCssUp
:checked ~ label.aTmplMenuCssLink border-top:5px solid #fff;- В значении указана верхняя полоска кнопки меню, её ширина, тип и цвет после нажатия.border-bottom:5px solid #fff;- В значении указана нижняя полоска кнопки меню, её ширина, тип и цвет после нажатия.- #aTmplMenuCssUp
:checked ~ label.aTmplMenuCssLink :after background:#fff;- В значении указана средняя полоска кнопки меню, её ширина, тип и цвет после нажатия.
Если Вам недостаточно информации по настройке aTmplMenuCss меню, воспользуйтесь формой комментариев и подробно опишите какого результата изменений хотите добиться.
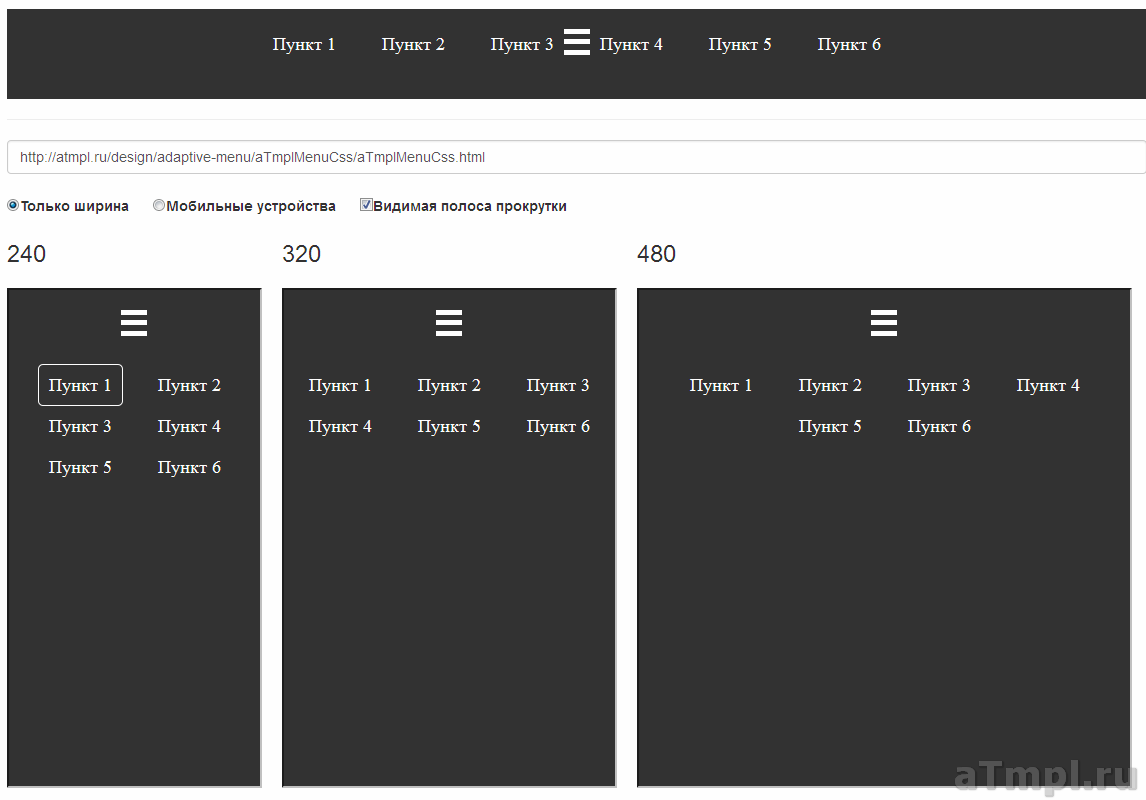
Проверка меню aTmplMenuCss на адаптивность
Меню настроено на корректное отображение при любом разрешении экранов и дисплеев. Это доказывает проведённый тест на адаптивность к разным размерам устройств включая мобильные.

Проверка меню aTmplMenuCss самостоятельно
Проверьте меню сами, проведя тест на адаптивность. Для этого скопируйте ссылку на страницу, которую нужно будет вставить для проверки.
//atmpl.ucoz.ru/design/adaptive-menu/2014/aTmplMenuCss/aTmplMenuCss.html
Демо демонстрация меню aTmplMenuCss
На демо странице использованы стили в открытом состоянии, попробуйте внести изменения в коде и посмотреть получившийся результат.
Подробности меню aTmplMenuCss
- Авторская ссылка
- //atmpl.ucoz.ru/
publ/adaptive _menu/ adaptivnoe _menju _css_ atmplmenucss /5-1-0-13 - Версия меню
- 1.0
- Лицензия
- MIT License
Скачать меню aTmplMenuCss бесплатно
Вы можете скачать меню aTmplMenuCss бесплатно, с нашего репозитория GitHub или напрямую с сервера сайта.
Скачать с GitHub Скачать с сервера