Установка и настройка меню aTmplMenuAnimation
Подключение меню aTmplMenuAnimation
Перед установкой убедитесь что у Вас уже подключена библиотека jQuery, затем установите в <head> страниц где будет находиться меню файл стилей atmplmenuanimation.min.css и скрипт управления atmplmenuanimation.min.js.
<link rel="StyleSheet" href="//atmpl.ru/design/adaptive-menu/2014/animation/atmplmenuanimation.min.css" type="text/css" /> <script src="//atmpl.ru/design/adaptive-menu/2014/animation/atmplmenuanimation.min.js"></script>
Поместите блок с ссылками в зону тега <header>, если меню будет ссылаться на основные разделы сайта, используйте атрибут role="navigation".
<nav id="aTmplMenuAnimation" role="navigation"> <ul id="aTmplMenuUp"> <li><a href="//atmpl.ru/">Главная</a></li> <li><a href="//atmpl.ru/publ">Дизайн</a></li> <li><a href="//atmpl.ru/load">Шаблоны</a></li> <li><a href="//atmpl.ru/index/to_make_responsive_website/0-2">Сайт</a></li> <li><a href="//atmpl.ru/test/responsive/check-the-site-for-adaptability.html">Тест</a></li> </ul> <div class='aTmplMenuButton'> <span></span><span></span><span></span> </div> </nav>
Настройка меню aTmplMenuAnimation
Используйте настройки на своё усмотрение, ниже предоставлены селекторы с описанием мест гипотетических изменений.
- #aTmplMenuAnimation li
font-size:4rem;- Размер шрифта пунктов = ~ 64px.- #aTmplMenuAnimation li a
color:#333;- Цвет ссылок пунктов.- #aTmplMenuAnimation li a:hover
color:#ff00ff- Цвет ссылок при наведении.- #aTmplMenuAnimation li a:active
color:#00fa9a- Цвет ссылок во время нажатия.- #aTmplMenuAnimation .aTmplMenuButton span
background-color:#000;- Цвет кнопки меню до активации.- #aTmplMenuAnimation .aTmplMenuButton.open span
background:red- Цвет кнопки закрытия.
При недостаточной информации о настройках используйте форму комментариев и подробнее опишите цель изменений.
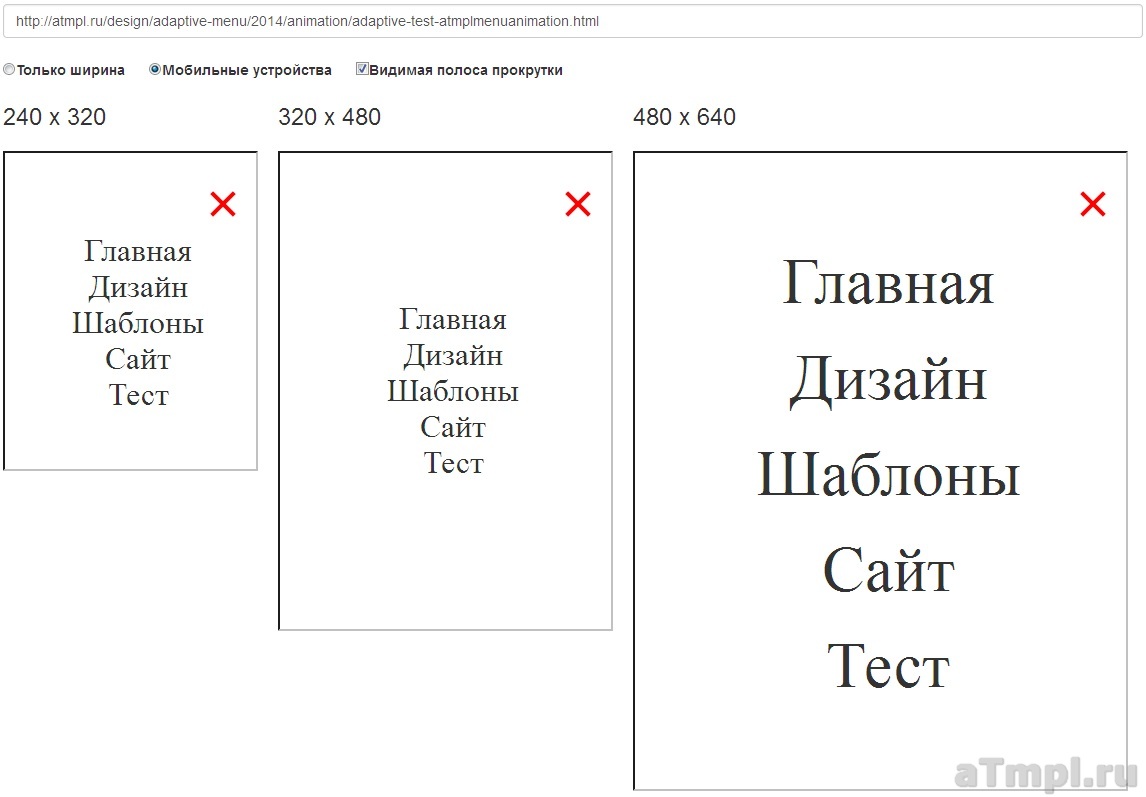
Проверка меню aTmplMenuAnimation на адаптивность
Меню полностью настроено на адаптивное состояние к любому размеру экранов и дисплеев мобильных устройств.

Проверка меню aTmplMenuAnimation самостоятельно
Проверьте меню сами, проведя тест на адаптивность. Для этого скопируйте ссылку на страницу, которую нужно будет вставить для проверки.
//atmpl.ru/design/adaptive-menu/2014/animation/adaptive-test-atmplmenuanimation.html
Демо меню aTmplMenuAnimation
Посмотрите демо меню нажав на значёк выполнения кода в поле редактора, Вы можете попробовать внести свои изменения в код меню.
Скачать меню aTmplMenuAnimation бесплатно
Меню aTmplMenuAnimation можно скачать бесплатно с нашего репозитория GitHub или с сервера этого сайта.
Скачать с GitHub Скачать с сервера