Настройка и применение генератора цветов
На страницах с используемым генератором поместите ниже основного кода, файл стилей picker-color.css и внешний скрипт picker-color.js.
<style>
@import url("//atmpl.ru/design/elements/2015/picker-color/picker-color.css");
</style>
<script src="//atmpl.ru/design/elements/2015/picker-color/picker-color.js"></script>
Добавить генератор на сайт с Bootstrap
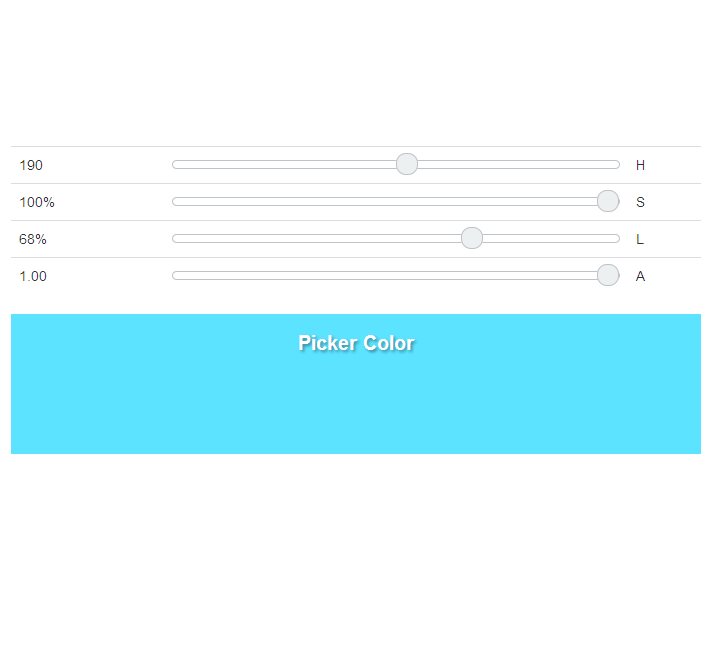
| 190 | H | |
| 100% | S | |
| 68% | L | |
| 1.00 | A |
Picker Color
<div class="col-md-6">
<table class="table">
<tr>
<td>
<span class="hsl-value" id="hsl-h-value">190</span>
<td>
<input id="hsl-h" type="range" min="0" max="360" value="190" onChange="changeHSL()">
<span id="hslah"></span>
<td><span>H</span>
</tr>
<tr>
<td>
<span class="hsl-value" id="hsl-s-value">100%</span>
<td>
<input id="hsl-s" type="range" min="0" max="100" value="100" onChange="changeHSL()">
<span id="hslas"></span>
<td><span>S</span>
</tr>
<tr>
<td>
<span class="hsl-value" id="hsl-l-value">68%</span>
<td>
<input id="hsl-l" type="range" min="0" max="100" value="68" onChange="changeHSL()">
<span id="hslal"></span>
<td><span>L</span>
</tr>
<tr>
<td>
<span class="hsl-value" id="hsl-a-value">1.00</span>
<td>
<input id="hsl-a" type="range" min="0" max="100" value="100" onChange="changeHSL()">
<span id="hslaa"></span>
<td><span>A</span>
</tr>
</table>
</div>
<div class="col-md-6">
<div id="hsl-example" style="">Picker Color</div>
</div>
<div class="clearfix"></div>
<style>
@import url("//atmpl.ru/design/elements/2015/picker-color/picker-color.css");
</style>
<script src="//atmpl.ru/design/elements/2015/picker-color/picker-color.js"></script>
Добавить генератор на неадаптивный сайт
Если Ваш сайт не адаптивный, или не использует разметку bootstrap, поместите там где хотите видеть генератор код предоставленный ниже.
<style>
#pcb{
width:100%;
height:334px;
}
@media (min-width: 1010px) {
#pcb{
height:172px;
}
}
</style>
<iframe id="pcb" src="//atmpl.ru/design/elements/2015/picker-color/picker-color.html" frameborder="0"></iframe>
Использованы базовые классы плагина bootstrap, стили ползунков
type="range"применяются индивидуально для каждого браузера и поэтому отличаются, данные о цвете Hex будут получены при условии значения альфа канала не менее1.0.
Подробные сведения о генераторе
- Генерируемые цвета
- Hsl
- Hsla
- Rgb
- Rgba
- Hex
- Лицензия
- MIT
- Версия
- v1.0
- Версия Bootstrap
- Bootstrap 3
- Смотреть
- cssdeck
- codepen