Настройка и подключение Accordion Bootstrap
Для создания аккордиона используется базовый class="panel-group" с id="accordion".
<div class="panel-group" id="accordion"> Здесь панели аккордиона </div>
Каждая добавленная панель с контентом состоит из class="panel panel-default" где panel-default стандартный класс цвета панели. class="panel-heading" верхняя часть, class="panel-title" для заголовка секции и class="panel-body" для содержимого секции.
<div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseOne">Название секции</a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse"> <div class="panel-body"> <p>Здесь будет находиться содержимое секции аккордиона.</p> </div> </div> </div>
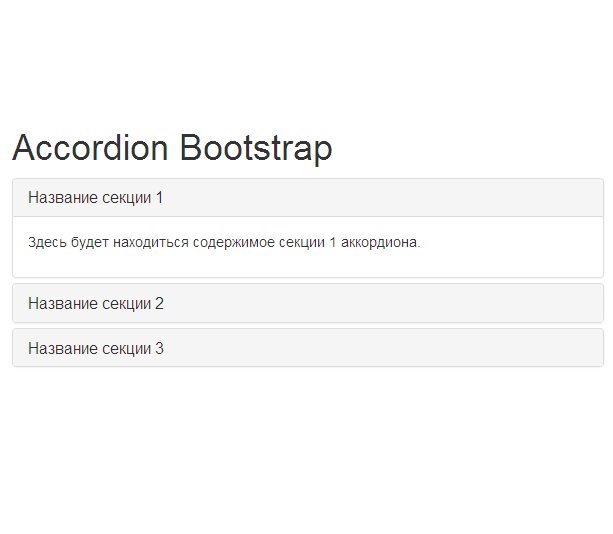
Пример подключения Accordion
Здесь будет находиться содержимое секции 1 аккордиона.
Здесь будет находиться содержимое секции 2 аккордиона.
Здесь будет находиться содержимое секции 3 аккордиона.
<div class="panel-group" id="accordion"> <!--Первая секция--> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseOne">Название секции 1</a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in"> <div class="panel-body"> <p>Здесь будет находиться содержимое секции 1 аккордиона.</p> </div> </div> </div> <!--/Первая секция--> <!--Вторая секция--> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo">Название секции 2</a> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse"> <div class="panel-body"> <p>Здесь будет находиться содержимое секции 2 аккордиона.</p> </div> </div> </div> <!--/Вторая секция--> <!--Третья секция--> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseThree">Название секции 3</a> </h4> </div> <div id="collapseThree" class="panel-collapse collapse"> <div class="panel-body"> <p>Здесь будет находиться содержимое секции 3 аккордиона.</p> </div> </div> </div> <!--/Третья секция--> </div>
Можно добавить неограниченное количество секций с контентом, активность секции, положение в открытом состоянии достигается путём добавления
class="panel-collapse collapse in", а точнее классаin.
Видимость Accordion и элементов
При необходимости настройте видимость аккордиона и его отдельных элементов для устройств с различным разрешением.
| class="" | Устройства (<768px) | Устройства (≥768px) | Устройства (≥992px) | Устройства (≥1200px) |
|---|---|---|---|---|
.visible-xs |
Видно | Скрыто | Скрыто | Скрыто |
.visible-sm |
Скрыто | Видно | Скрыто | Скрыто |
.visible-md |
Скрыто | Скрыто | Видно | Скрыто |
.visible-lg |
Скрыто | Скрыто | Скрыто | Видно |
.hidden-xs |
Скрыто | Видно | Видно | Видно |
.hidden-sm |
Видно | Скрыто | Видно | Видно |
.hidden-md |
Видно | Видно | Скрыто | Видно |
.hidden-lg |
Видно | Видно | Видно | Скрыто |
Видимость Accordion при печати
Контролируйте видимость аккордиона при просмотре в браузере и печати на принтере путём применения служебных классов видимости элементов.
| class="" | В браузере | При печати |
|---|---|---|
.visible-print |
Скрыто | Видно |
.hidden-print |
Видно | Скрыто |
Демо эксперимент
Код редактора может быть изменён Вами, внесите изменения и посмотрите результат, нажав на кнопку выполнения в поле редактора.