Использование генератора адаптивной вёрстки bootstrap
Основные классы адаптивной вёрстки bootstrap
Адаптивная вёрстка формируется основными классами, определяющими размер устройства.
.col-xs-, .col-sm-, .col-md-, .col-lg-.
Генератор содержит аналогичные экраны, при помощи которых формируется адаптивная вёрстка в генераторе. Нажимая на экран Вы можете изменять и совмещать по нескольку основных классов.




Добавление своего класса для секции row
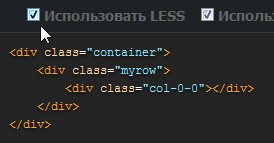
Выше заготовки ячейки появится обозначение формы ввода своего класса class=NAME, при необходимости замените на желаемое имя и нажмите вне зоны выделенной под ячейку.

Каждая секция дополнительно может быть индивидуально проименована. Нажмите на экран с требуемым классом и дополните нажатием на основном поле, выделенным пунктирной линией.

В поле формирования кода HTML можно будет увидеть добавление требуемого имени.

Добавление смещения создаваемой ячейке
Возможно смещение создаваемой ячейки на количество ячеек используя базовые классы.
.col-sm-offset-, .col-md-offset-, .col-lg-offset-.
Класс
.col-xs-не поддерживает смещения, в виду состояния авто.
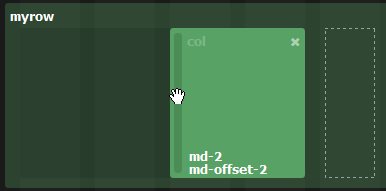
При формирования ячейки с классом, позволяющим сделать смещение, наведите мышкой на крайнюю левую часть создаваемой ячейки.

Переместите ячейку удержывая нажатой главную кнопку мышки в право, на количество ячеек требуемых для смещения.

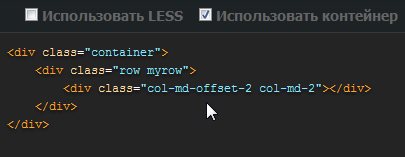
После данных действий Вы сможете обнаружить добавление нужного класса в поле формирования кода.

Получение готового кода для LESS
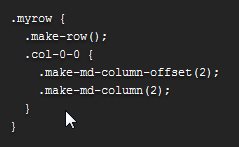
Активируйте чекбокс для переключения формирования кода для LESS.

Для LESS формируется отдельное поля для стилей.

Использование основного контейнера адаптивной вёрстки
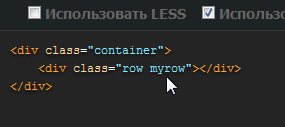
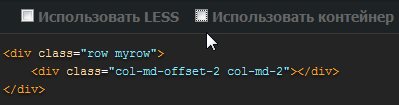
По умолчанию в поле формирования кода создаётся основной класс вёрстки class="container".

Если Вы не нуждаетесь в основном контейнере вёрстки, его можно отключить деактивировав чекбокс.

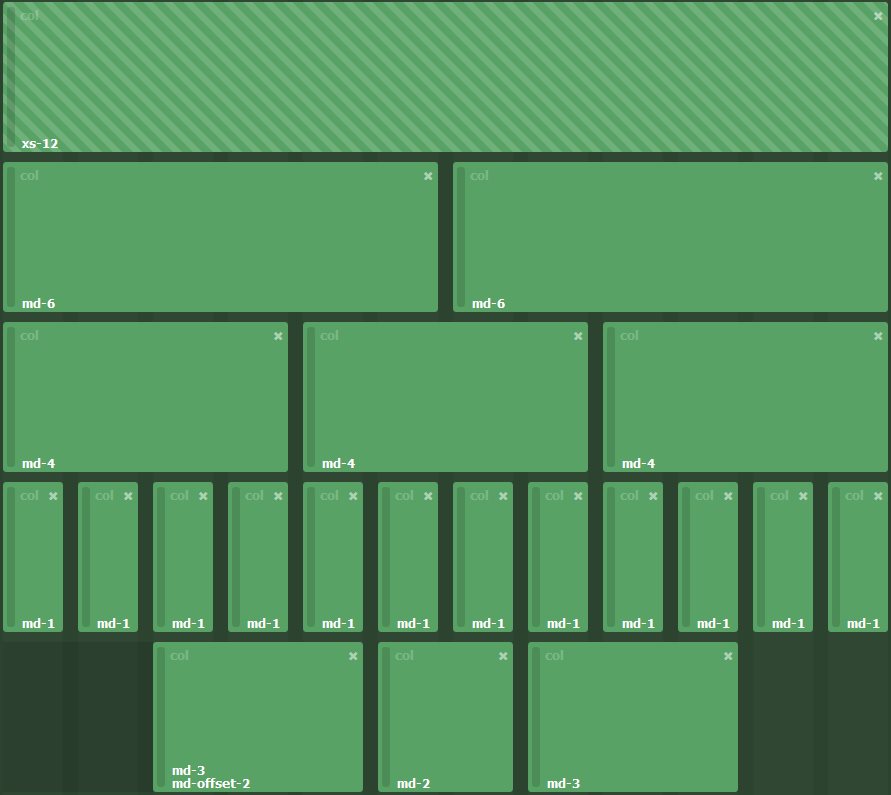
Пример сделаной адаптивной вёрстки в генераторе
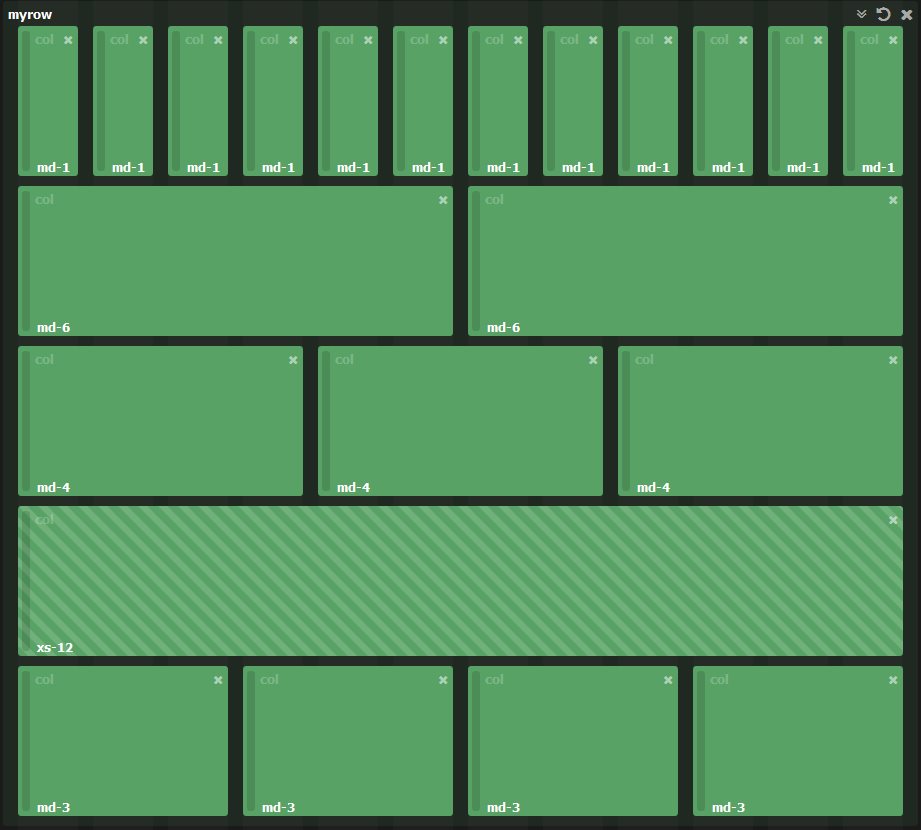
Посмотрите пример набраной вёрстки, на формирование ячеек ушло не более тридцати секунд!!!.

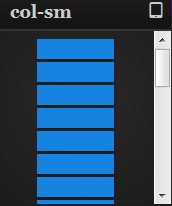
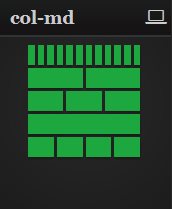
Отображение сделаной адаптивной вёрстки в экранах
Создаваемая конструкция вёрстки отображается в экранах основных классов.




Отображение кода сделаной адаптивной вёрстки
Разумеется HTML код адаптивной вёрстки формируется без малейших промедлений.

Сохранение созданной адаптивной вёрстки
Вы можете сохранить созданный макет нажав на кнопку "Сохранить". Будет сформирован ключ в адресной строке, сохраните его если захотите вернуться на сохранённый этап.

Нажав на кнопку "Посмотреть", Вы сможете посмотреть сделанную модель вёрстки в чертёжном ракурсе.

Наводите мышку на чертёжное поле, будет показано отображение с прилеганием ячеек в созданных секциях.

Нажмите на кнопку "Редактировать" чтобы продолжить работу над макетом.

Генератор формирует горизонтальные секции с размещаемыми внутри ячейками, сохранение ключа и его актуальность во многом зависит от браузера и его настроек. Работать с генератором рекомендуется только с компьютера, используя современный браузер, обновлённый до последней версии.
Страница генератора адаптивной вёрстки bootstrap
Описание конечно дело хорошее, но научная чуткость рук всегда поможет сорентироваться в сложной ситуации. Надюсь что генератор окажет Вам помощь, при наличии вопросов, пожеланий или иных потребностях в диалоге, используйте форму комментариев.
Генератор вёрстки bootstrap