Применение модальных окон bootstrap 3
Модальные окна плагина bootstrap 3 имеют индивидуальные селекторы в виде class="", при помощи которых формируются модали, которые могут быть укомплектованы элементами плагина или сторонними элементами.
Статический каркас окна bootstrap 3
Для создания статического каркаса модального окна используются class="modal fade", где class="fade" является дополнительным эффектом появления окна, а так же элементы class="modal-dialog" и class="modal-content". В class="modal-content" формируются class="modal-header" как верхняя часть окна в котором может быть размещён заголовок с class="modal-title", class="modal-body" в который помещается основное содержимое и class="modal-footer" для отделения нижней части окна. Модальное окно должно быть определено в аннотации к role="dialog", иметь ссылку на название в атрибуте aria-labelledby="myModalLabel" и оповещать assistive technologies в атрибуте aria-hidden="true" чтобы пропускали DOM элементы окна.
<div class="modal fade" id="myModal" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h3 class="modal-title">Заголовок окна</h3> </div> <div class="modal-body"> <p>Здесь будет основное содержимое окна</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Закрыть окно</button> </div> </div> </div> </div> <a href="#myModal" class="btn btn-default" data-toggle="modal"> Открыть окно ссылкой </a> <button class="btn btn-default" data-toggle="modal" data-target="#myModal"> Открыть окно кнопкой </button>
Дополнительные размеры окон
Могут быть использованы 2 дополнительных класса размеров в виде class="modal-lg" со значением ширины для устройств @media (min-width: 992px) {.modal-lg{width: 900px;}} и class="modal-sm" для устройств @media (min-width: 768px) {.modal-sm{width: 300px;}}.
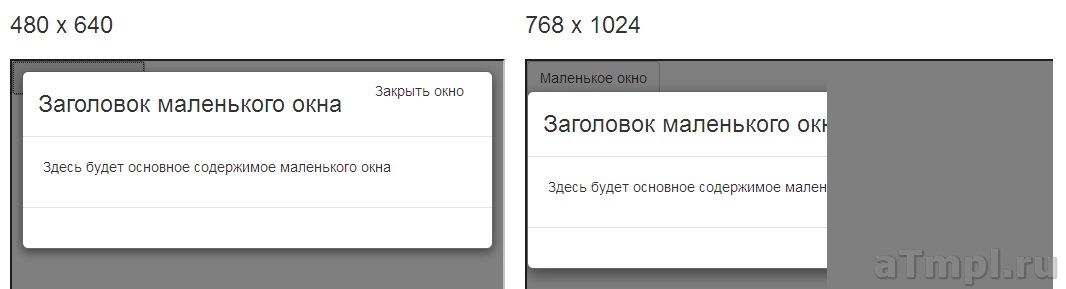
Обратите внимание! Блочные элементы, имеющие размеры больше указанных в классах будут подвержены состоянию overflow-x:hidden;, что может повлиять на отображение окна. Пример подобного изменения Вы можете увидеть в "маленьком окне" при размерах ширины видимой области более 768px, при сужении окна до меньших размеров, элементы помещённые в окно упаковываются. Информация актуальна до версии плагина v3.3.0.

Маленькое окно ссылкой
<!-- Большое окно --> <div class="modal fade modal-lg" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h3 class="modal-title">Заголовок большого окна</h3> </div> <div class="modal-body"> <p>Здесь будет основное содержимое большого окна</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Закрыть окно</button> </div> </div> </div> </div> <a href=".modal-lg" class="btn btn-default" data-toggle="modal"> Большое окно ссылкой </a> <button class="btn btn-default" data-toggle="modal" data-target=".modal-lg"> Большое окно кнопкой </button> <!-- /Большое окно --> <hr> <!-- Маленькое окно --> <div class="modal fade modal-sm" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h3 class="modal-title">Заголовок маленького окна</h3> </div> <div class="modal-body"> <p>Здесь будет основное содержимое маленького окна</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Закрыть окно</button> </div> </div> </div> </div> <a href=".modal-sm" class="btn btn-default" data-toggle="modal"> Маленькое окно ссылкой </a> <button class="btn btn-default" data-toggle="modal" data-target=".modal-sm"> Маленькое окно кнопкой </button> <!-- /Маленькое окно -->
Параметры управления окном
Модальное окно может управляться через использование JavaScript или атрибуты data-.
| Название | Тип | По умолчанию | Описание |
|---|---|---|---|
| data-backdrop="" | Логический или строковый 'static' |
true | Включает элемент this.$backdrop = $('<div class="modal-backdrop ' + animate + '" />'). Можно указать static, когда модаль не закроется при нажатии. |
| data-keyboard="" | Логический | true | Закрытие окна при клике на Esc. |
| data-show="" | Логический | true | Показывает окно при инициализации. |
| data-remote="" | Адрес | false | Данные в виде адреса будут загружены при использовании метода jQuery - <a data-toggle="modal" href="remote.html" data-target="#name">Открыть</a> |
Методы JavaScript для окон
- .modal('toggle')
Переключение перед демонстрацией или скрытием окна, то есть перед запуском событий
shown.bs.modalилиhidden.bs.modal.$('#myModal').modal('toggle')- .modal('show')
Отображение модали перед демонстрацией, то есть перед запуском события
shown.bs.modal.$('#myModal').modal('show')- .modal('hide')
Скрытие модали перед демонстрацией, то есть перед запуском события
hidden.bs.modal.$('#myModal').modal('hide')
События для управления окнами
Классы событий для увеличения функциональных возможностей модальных окон.
| Событие | Описание |
|---|---|
| show.bs.modal | Событие срабатывает в момент вызова метода show. Если вызов происходит как клик, то элемент, на котором был клик, будет доступно как свойство события relatedTarget. |
| shown.bs.modal | Событие срабатывает, когда окно будет отображено для пользователя. Если вызов происходит как клик, то элемент, на котором был клик, будет доступно как свойство события relatedTarget. |
| hide.bs.modal | Событие срабатывает в момент вызова метода hide. |
| hidden.bs.modal | Событие срабатывает, когда окно завершит скрытие от пользователя. |
| loaded.bs.modal | Событие срабатывает, когда окно загружает контент используя дистанционный вариант. |
Устранение дёргания страницы
При открытии окна происходит дёргание страницы из за изменения состояния скроллинга, чтобы исключить подобный негативный "эффект", добавьте на страницах с задействованными модальными окнами этот скрипт.
<script>
$(".modal").on("show.bs.modal", function(){
var $bodyWidth = $("body").width();
$("body").css({'overflow-y': "hidden"}).css({'padding-right': ($("body").width()-$bodyWidth)});
});
$(".modal").on("hidden.bs.modal", function(){
$("body").css({'padding-right': "0", 'overflow-y': "auto"});
});
</script>
Установка видимости окон и их элементов
Окна и все вложенные в него элементы могут подвергаться видимости \ скрытости для устройств с разными размерами используя классы описанные ниже в таблице.
| class="" | Устройства (<768px) | Устройства (≥768px) | Устройства (≥992px) | Устройства (≥1200px) |
|---|---|---|---|---|
.visible-xs |
Видно | Скрыто | Скрыто | Скрыто |
.visible-sm |
Скрыто | Видно | Скрыто | Скрыто |
.visible-md |
Скрыто | Скрыто | Видно | Скрыто |
.visible-lg |
Скрыто | Скрыто | Скрыто | Видно |
.hidden-xs |
Скрыто | Видно | Видно | Видно |
.hidden-sm |
Видно | Скрыто | Видно | Видно |
.hidden-md |
Видно | Видно | Скрыто | Видно |
.hidden-lg |
Видно | Видно | Видно | Скрыто |
Испытание окон Bootstrap 3
Попробуйте сами вносить изменения в код, чтобы реализовать информацию, полученную в этой статье.