Установка градиента CSS
Установка градиента для всей страницы
body {
margin: 0;
padding: 0;
height: 100%;
background: -webkit-radial-gradient(center, circle farthest-corner, rgba(255,255,255,0) 50%, rgba(200,200,200,1)), -webkit-radial-gradient(center, circle, rgba(255,255,255,.35), rgba(255,255,255,0) 20%, rgba(255,255,255,0) 21%), -webkit-radial-gradient(center, circle, rgba(0,0,0,.2), rgba(0,0,0,0) 20%, rgba(0,0,0,0) 21%), -webkit-radial-gradient(center, circle farthest-corner, #f0f0f0, #c0c0c0);
background: -moz-radial-gradient(center, circle farthest-corner, rgba(255,255,255,0) 50%, rgba(200,200,200,1)), -moz-radial-gradient(center, circle, rgba(255,255,255,.35), rgba(255,255,255,0) 20%, rgba(255,255,255,0) 21%), -moz-radial-gradient(center, circle, rgba(0,0,0,.2), rgba(0,0,0,0) 20%, rgba(0,0,0,0) 21%), -moz-radial-gradient(center, circle farthest-corner, #f0f0f0, #c0c0c0);
background: radial-gradient(center, circle farthest-corner, rgba(255,255,255,0) 50%, rgba(200,200,200,1)), radial-gradient(center, circle, rgba(255,255,255,.35), rgba(255,255,255,0) 20%, rgba(255,255,255,0) 21%), radial-gradient(center, circle, rgba(0,0,0,.2), rgba(0,0,0,0) 20%, rgba(0,0,0,0) 21%), radial-gradient(center, circle farthest-corner, #f0f0f0, #c0c0c0);
-webkit-background-size: 100% 100%, 10px 10px, 10px 10px, 100% 100%;
-moz-background-size: 100% 100%, 10px 10px, 10px 10px, 100% 100%;
background-size: 100% 100%, 10px 10px, 10px 10px, 100% 100%;
background-repeat: repeat;
background-position: top center, 1px 1px, 0px 0px, top center;
}
Установка градиента 1 для блока
<style>
.block-gradient{
width:100%;
height:360px;
background: -webkit-radial-gradient(center, circle, rgba(255,255,255,.35), rgba(255,255,255,0) 20%, rgba(255,255,255,0) 21%), -webkit-radial-gradient(center, circle, rgba(0,0,0,.2), rgba(0,0,0,0) 20%, rgba(0,0,0,0) 21%), -webkit-radial-gradient(center, circle farthest-corner, #f0f0f0, #c0c0c0);
background: -moz-radial-gradient(center, circle, rgba(255,255,255,.35), rgba(255,255,255,0) 20%, rgba(255,255,255,0) 21%), -moz-radial-gradient(center, circle, rgba(0,0,0,.2), rgba(0,0,0,0) 20%, rgba(0,0,0,0) 21%), -moz-radial-gradient(center, circle farthest-corner, #f0f0f0, #c0c0c0);
background: radial-gradient(center, circle, rgba(255,255,255,.35), rgba(255,255,255,0) 20%, rgba(255,255,255,0) 21%), radial-gradient(center, circle, rgba(0,0,0,.2), rgba(0,0,0,0) 20%, rgba(0,0,0,0) 21%), radial-gradient(center, circle farthest-corner, #f0f0f0, #c0c0c0);
-webkit-background-size: 10px 10px, 10px 10px, 100% 100%;
-moz-background-size: 10px 10px, 10px 10px, 100% 100%;
background-size: 10px 10px, 10px 10px, 100% 100%;
background-repeat: repeat, repeat, no-repeat;
background-position: 1px 1px, 0px 0px, center center;
}
</style>
<div class="block-gradient"></div>
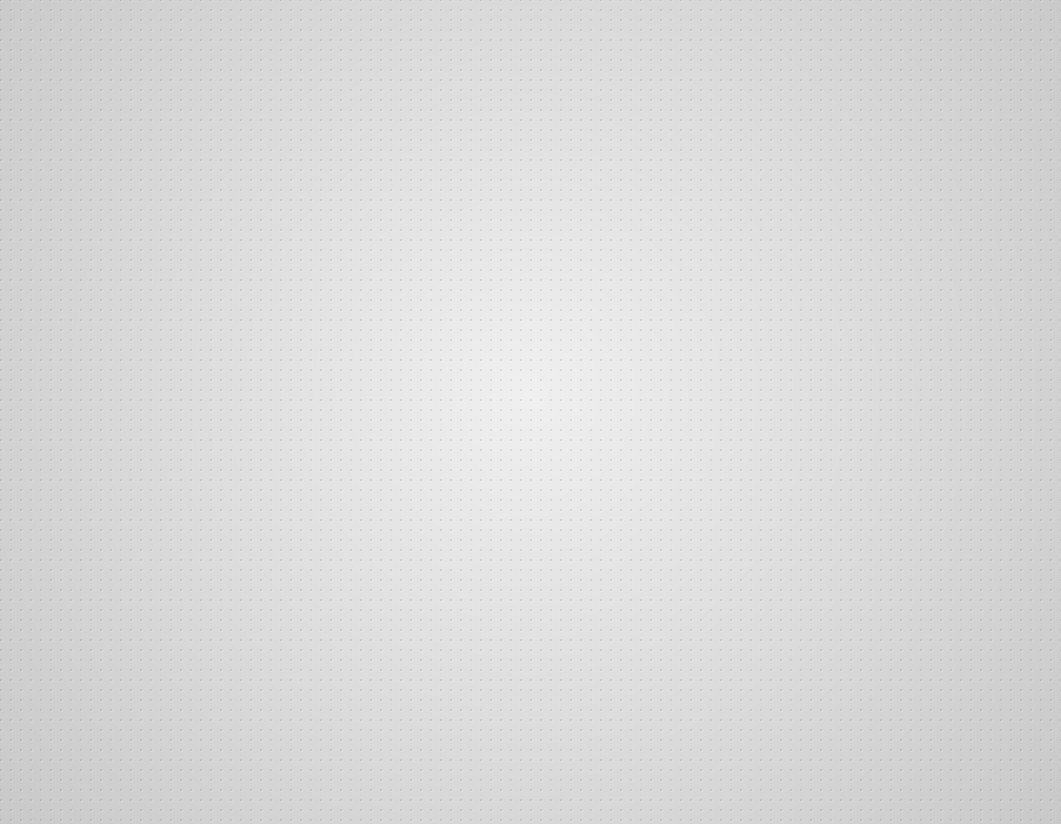
Установка градиента 2 для блока
<style>
.block-gradient2{
width:100%;
height:360px;
background: -webkit-radial-gradient(center, circle farthest-corner, rgba(255,255,255,0) 50%, rgba(200,200,200,1)), -webkit-radial-gradient(center, circle, rgba(255,255,255,.35), rgba(255,255,255,0) 20%, rgba(255,255,255,0) 21%), -webkit-radial-gradient(center, circle, rgba(0,0,0,.2), rgba(0,0,0,0) 20%, rgba(0,0,0,0) 21%), -webkit-radial-gradient(center, circle farthest-corner, #f0f0f0, #c0c0c0);
background: -moz-radial-gradient(center, circle farthest-corner, rgba(255,255,255,0) 50%, rgba(200,200,200,1)), -moz-radial-gradient(center, circle, rgba(255,255,255,.35), rgba(255,255,255,0) 20%, rgba(255,255,255,0) 21%), -moz-radial-gradient(center, circle, rgba(0,0,0,.2), rgba(0,0,0,0) 20%, rgba(0,0,0,0) 21%), -moz-radial-gradient(center, circle farthest-corner, #f0f0f0, #c0c0c0);
background: radial-gradient(center, circle farthest-corner, rgba(255,255,255,0) 50%, rgba(200,200,200,1)), radial-gradient(center, circle, rgba(255,255,255,.35), rgba(255,255,255,0) 20%, rgba(255,255,255,0) 21%), radial-gradient(center, circle, rgba(0,0,0,.2), rgba(0,0,0,0) 20%, rgba(0,0,0,0) 21%), radial-gradient(center, circle farthest-corner, #f0f0f0, #c0c0c0);
-webkit-background-size: 100% 100%, 10px 10px, 10px 10px, 100% 100%;
-moz-background-size: 100% 100%, 10px 10px, 10px 10px, 100% 100%;
background-size: 100% 100%, 10px 10px, 10px 10px, 100% 100%;
background-repeat: no-repeat, repeat, repeat, no-repeat;
background-position: top center, 1px 1px, 0px 0px, top center;
}
</style>
<div class="block-gradient2"></div>
Параметры градиента
Тип градиента
radial-gradient - Радиальный градиентИспользуемые свойства
margin - Внешний отступpadding - Внутренний отступheight - Высота использованияbackground - Свойство примененияbackground - Свойство примененияbackground-size - Свойство масштабированияbackground-repeat - Свойство повторенияbackground-position - Свойство положения
Испытание градиента
Применить
Отменить