Подключение и настройка слайдера Juicy Slider
Подключение слайдера
Для подключения слайдера Вам нужно добавить файлы в зону <head> на страницах, где будет использоваться слайдер.
<link href="//atmpl.ru/design/adaptive-slider/2014/juicy-slider/juicyslider-min.css" rel="stylesheet" /> <script src="//atmpl.ru/design/adaptive-slider/2014/juicy-slider/jquery-1.10.2.js"></script> <script src="//atmpl.ru/design/adaptive-slider/2014/juicy-slider/jquery-ui.min.js"></script> <script src="//atmpl.ru/design/adaptive-slider/2014/juicy-slider/juicyslider-min.js"></script>
Настройка слайдера
Настройка производится скриптом управления который потребуется разместить перед закрывающим тегом </body>.
<script>
$(function() {
$('#myslider').juicyslider({
mode: "cover", // "cover" или "contain" или отсутствие функции
width: '100%', // ширина слайдера, можно использовать "null"
height: '100%', // высота слайдера, можно использовать "null"
mask: "raster", // эффект сепии - "raster", "square", "strip" or "none"
bgcolor: "#000", // цвет фона слайдера
autoplay: 4000, // автовоспроизведение, если нет тогда 0
shuffle: false, // смешивание, чтобы включить true
show: {effect: 'fade', duration: 1500}, // эффект появления jQuery UI
hide: {effect: 'fade', duration: 1500}, // эффект угасания jQuery UI
});
});
</script>
Элементы управления
Элементы управления слайдами могут присутствовать или отсутствовать по одному или все сразу, для отображения элемента управления следующий используйте class="nav next" для отображения предыдущий class="nav prev".
<div class="nav next"></div> <div class="nav prev"></div>
Эффект сепии
Вы можете добавить слайдам эффект сепии используя class="mask".
<div class="mask"></div>
Использование слайдера Juicy Slider
Варианты использования слайдера с применением кнопок управления и контролем высоты и размещением нескольких слайдеров на одной странице.
Слайдер с элементами управления
Показана реальная работа слайдера, используются оба элемента управления, высота установлена в 500 пикселей.
<div id="myslider1" class="juicyslider">
<ul>
<li><img src="//atmpl.ru/design/adaptive-slider/2014/juicy-slider/juicy-slider-1.jpg" alt="Слайд 1"></li>
<li><img src="//atmpl.ru/design/adaptive-slider/2014/juicy-slider/juicy-slider-2.jpg" alt="Слайд 2"></li>
<li><img src="//atmpl.ru/design/adaptive-slider/2014/juicy-slider/juicy-slider-3.jpg" alt="Слайд 3"></li>
</ul>
<div class="nav next"></div>
<div class="nav prev"></div>
<div class="mask"></div>
</div>
<script>
$(function() {
$('#myslider1').juicyslider({
width: '100%',
height: '500px',
mask: "raster",
bgcolor: "#000",
autoplay: 4000,
shuffle: false,
show: {effect: 'fade', duration: 1500},
hide: {effect: 'fade', duration: 1500},
});
});
</script>
Слайдер с одним элементом управления
Используется только один элемент управления "вперёд".
<div id="myslider2" class="juicyslider">
<ul>
<li><img src="//atmpl.ru/design/adaptive-slider/2014/juicy-slider/juicy-slider-1.jpg" alt="Слайд 1"></li>
<li><img src="//atmpl.ru/design/adaptive-slider/2014/juicy-slider/juicy-slider-2.jpg" alt="Слайд 2"></li>
<li><img src="//atmpl.ru/design/adaptive-slider/2014/juicy-slider/juicy-slider-3.jpg" alt="Слайд 3"></li>
</ul>
<div class="nav next"></div>
<div class="mask"></div>
</div>
<script>
$(function() {
$('#myslider2').juicyslider({
width: '100%',
height: '500px',
mask: "square",
bgcolor: "#000",
autoplay: 3000,
shuffle: false,
show: {effect: 'drop', duration: 3000},
hide: {effect: 'drop', duration: 5000},
});
});
</script>
Слайдер без элементов управления
Элементы управления слайдами не используются.
<div id="myslider3" class="juicyslider">
<ul>
<li><img src="//atmpl.ru/design/adaptive-slider/2014/juicy-slider/juicy-slider-1.jpg" alt="Слайд 1"></li>
<li><img src="//atmpl.ru/design/adaptive-slider/2014/juicy-slider/juicy-slider-2.jpg" alt="Слайд 2"></li>
<li><img src="//atmpl.ru/design/adaptive-slider/2014/juicy-slider/juicy-slider-3.jpg" alt="Слайд 3"></li>
</ul>
<div class="mask"></div>
</div>
<script>
$(function() {
$('#myslider3').juicyslider({
width: '100%',
height: '500px',
mask: "strip",
bgcolor: "#000",
autoplay: 6000,
shuffle: false,
show: {effect: 'puff', duration: 5000},
hide: {effect: 'puff', duration: 3000},
});
});
</script>
Слайдер на всю страницу
Демо вариант слайдера с настройками расширяющими его на всю видимую область старницы. Вы можете редактировать код слайдера и смотреть результат изменений. Для выполнения кода нажмите на кнопку в поле редактора.
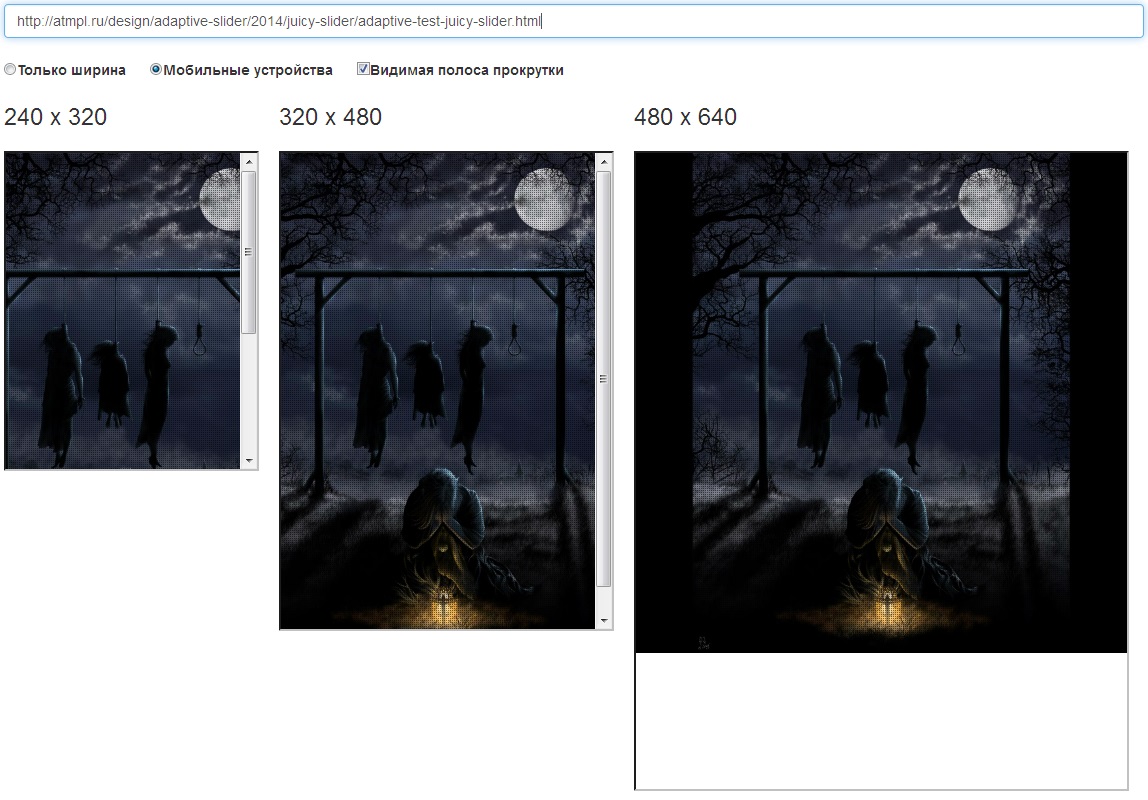
Тест на адаптивность слайдера Juicy Slider
Был проведён тест на адаптивность слайдера Juicy Slider, Вы можете проверить его сами перейдя на страницу теста и вставив в поле адреса ссылку на страницу слайдера.
//atmpl.ru/design/adaptive-slider/2014/juicy-slider/adaptive-test-juicy-slider.html